The process detailed in this article solves the issue where you are unsure of the number and values required for a drop down box on a Workflow Form. However, it can be adapted to be used for any of the HTML Input tags available in the Workflow Form.
Problem
Within the Workflow Job Trigger tool there is no way of populating range inputs with dynamic values generated from a Recordset, the tool requires you to ‘hard code’ the range of values.
Solution
The solution utilizes the Format as Text tool to create the input and a variable to place it in the HTML Form. A piece of JQuery (JavaScript Library) is then used to populate a hidden field with the value selected in the drop down form input.
Instructions
Query a Data Source
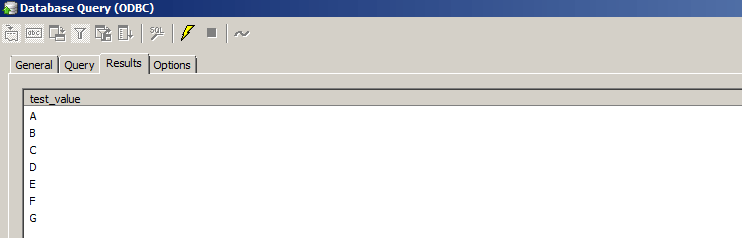
Here we are querying a Data Source to return a range of values – A to G. This will form the list of values we will use to populate a Drop Down box and can be seen below: 
Create the Form Input
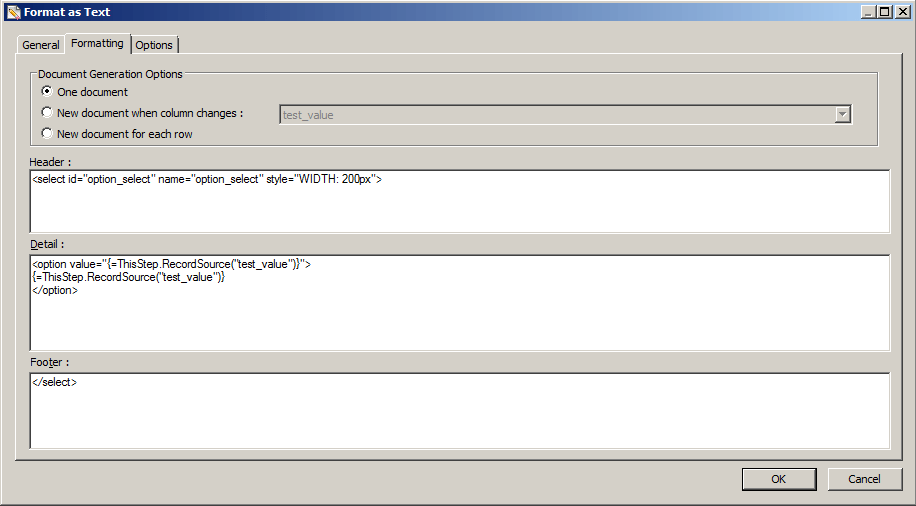
The next stage is to use the Format as Text tool with the data from the query to create a block of HTML which will form our Dynamic Range input:  The tool creates the input by creating the opening and closing Select tags then looping through the supplied recordset to create the different options. In order to ensure the input works correctly with the Workflow Tool you will need to ensure it has both an ID and a Name attribute.
The tool creates the input by creating the opening and closing Select tags then looping through the supplied recordset to create the different options. In order to ensure the input works correctly with the Workflow Tool you will need to ensure it has both an ID and a Name attribute.
Populate a Variable with the Format as Text Output
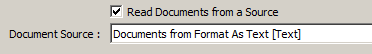
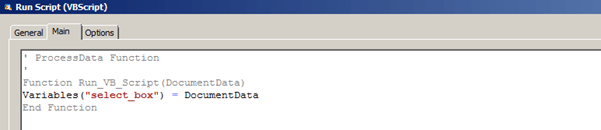
In order to make the input we have just created available in the Workflow Tool we will need to take the outputted text (in this case the HTML Markup) and populate a variable with it. This is accomplished using the Run VB Script Tool. First you must make the output from the Format as Text step available to the Run VB Script step:  We now populate the variable with the outputted Document Data which then gives us a mechanism for getting the HTML tag we have created into the workflow form:
We now populate the variable with the outputted Document Data which then gives us a mechanism for getting the HTML tag we have created into the workflow form: 
Place the Input Element into a Workflow Form
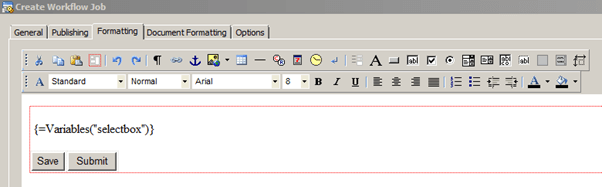
When the task runs, the query will return the values which are then formatted into the correct syntax for the input and then loaded into a variable. The final stage is to create a normal workflow and to place the variable inside the workflow’s editing area: 
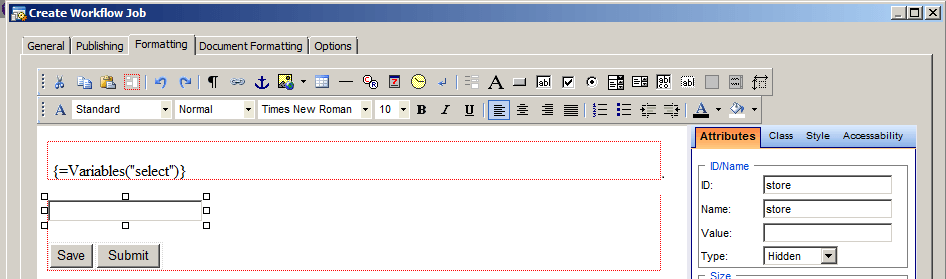
Create a Hidden Field to Hold the Form Value
The task now requires a hidden field to hold the value the user selects, in this example we’re calling it ‘store’. This is the form element you map to a variable in the Workflow Job Trigger Tool. 
Create a JQuery Script to Populate the Hidden Field
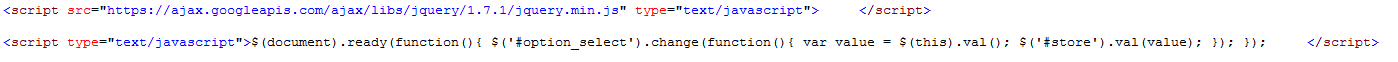
In order to use the JQuery Library you will need to add a reference to the file before your script and inside the page Head tags, in this example we have used the file hosted by Google however this can easily be replaced by a local file providing you ensure the file is located in the workflow folder and the file path reference is correct.
Once you have inserted the reference to the hosted JQuery Library you can then add the script to control the form input. The piece of scripting we are using in the form’s head tags is called every time the user selects an option on the drop down list.
This value is then written into the hidden input field we created earlier, the JQuery code we are using to accomplish this is as follows:
$(document).ready(function(){ $('#store').val($('#option_select').val()); $('#option_select').change(function(){ var value = $(this).val(); $('#store').val(value); }); });The script must be placed on one line in the Head section of the page. Once you have added the reference to the library and inserted the script the page Head section should like like this:

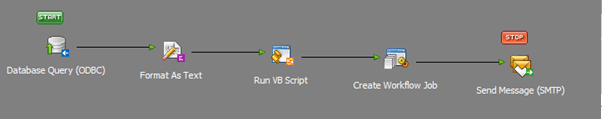
Final Task Design
All that remains is to send the link to the workflow in the regular manner using a Send Email (SMTP) step, the final design of the task should look similar to this:  And the outputted workflow form is also shown below:
And the outputted workflow form is also shown below: 
Example Task
The task used in this example can be found here for reference: DynamicInput.zip
JQuery Information
If you would like to know more about the JQuery Library you can find more information on the JQuery Project WebSite: www.jquery.com